Reference: https://docs.percy.io/docs/webdriverio
Happy Reading….

Visual Regression Testing using Percy
In previous blog we learnt what is Visual Testing and how to use image-comparison-service, this article describes how to perform Visual Testing using Percy.
Percy helps teams automate visual testing. It captures screenshots, compares them against the baseline, and highlights visual changes. With increased visual coverage, teams can deploy code changes with confidence with every commit.
Percy projects correspond with the apps, sites, or component libraries you want to test. you can add visual testing to all E2E testing tools listed here.
This article focuses on how to integrate Percy with WebdriverIO.

2. Install @percy/webdriverio
npm install — save-dev @percy/cli @percy/webdriverio
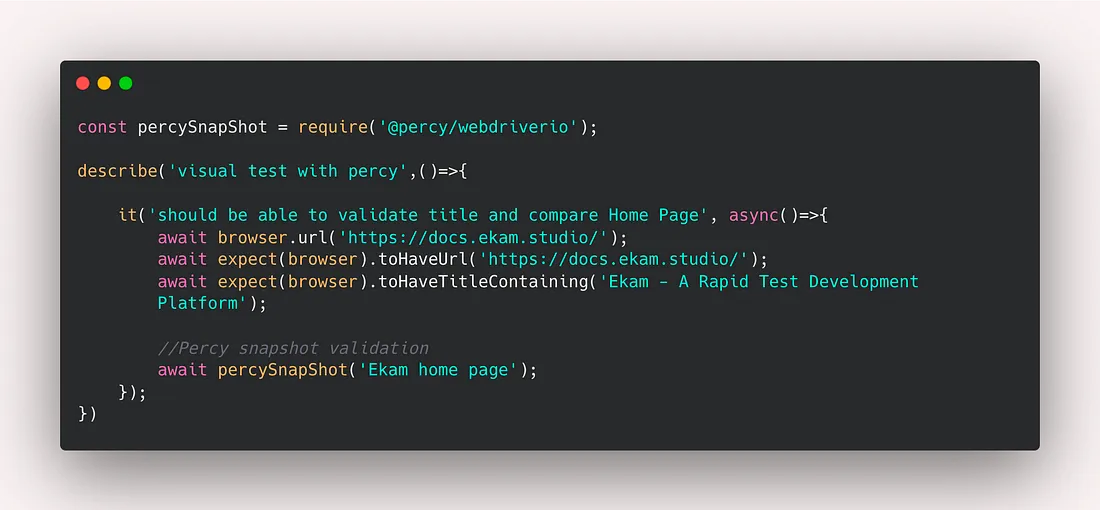
3. Write a test script with webdriverIO

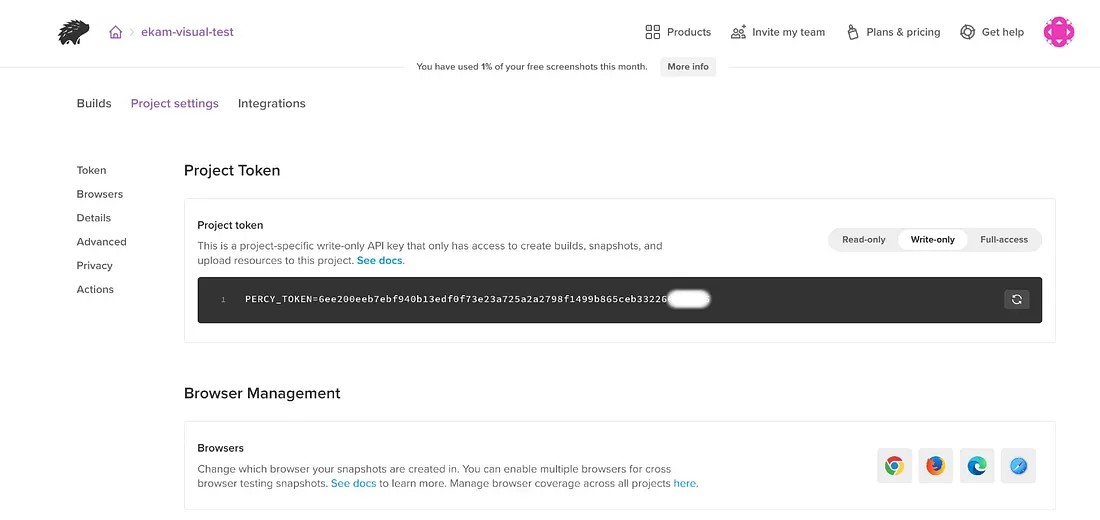
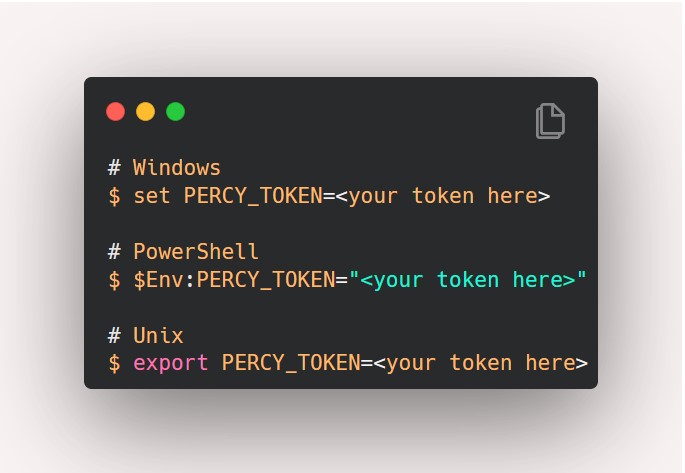
4. Set PERCY_TOKEN environment variable based on OS you are using

5. Execute the test, if the configuration is correct you will get logs as below

After execution, it shows the build number where it has uploaded the snapshot.
6. Check the build in percy.io for results, you can configure for results “Auto-approved” or you want to manually approve the build after checking the results.

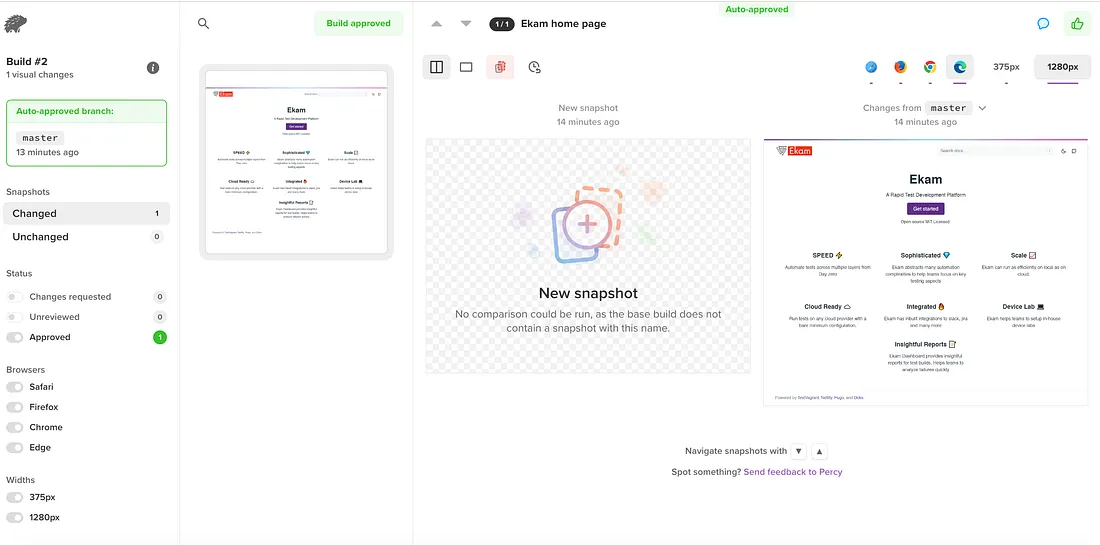
Click on the latest build, on first execution base image will not be present it will look like the below screenshot.

7. On the second execution visual comparison it will show the result below.
If any differences with the baseline image during execution it will highlights mismatches in a different colour.

Now that you’ve seen your first visual diff, If you’re happy with your changes, you can approve individual snapshots or hit “Approve all” to signify that everything looks good.
Alternatively, if the detected changes were unintentional or otherwise are not ready to be merged, marking them as “Changes requested” will block the build from being approved. This feature, coupled with snapshot comments, makes it easy for teams to collaborate and stay on the same page throughout visual reviews.
Reference: https://docs.percy.io/docs/webdriverio
Happy Reading….
Share This Article

“Engineering Effectiveness” has been a central topic of discussion and focus this year

With us, you’re not just a part of a company; you’re part of a movement dedicated to pushing boundaries, breaking barriers, and achieving the extraordinary.

Otaku 2.0 sought to redefine the way we approach testing, celebrate the spirit of innovation, and pave the way for a brighter future in tech.