
Test Observability & Engineering effectiveness
“Engineering Effectiveness” has been a central topic of discussion and focus this year


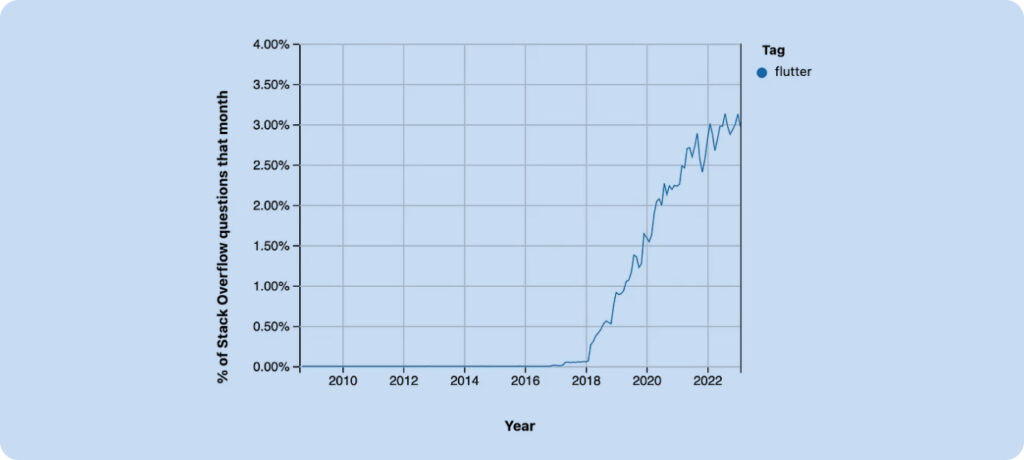
One reason for Flutter’s popularity is its ability to create high-quality mobile and web applications quickly and efficiently. With Flutter, developers can write code once and deploy it to multiple platforms, such as iOS, Android, and the web. This saves time and effort, and it also makes it easier to maintain the codebase.
Another reason for Flutter’s popularity is its performance. Flutter apps are compiled into native machine code, which means they can run faster and smoother than traditional hybrid apps. This is because Flutter doesn’t rely on a JavaScript bridge to communicate between the app and the platform, as many other hybrid frameworks do.
Additionally, Flutter has a strong and growing community of developers who contribute to its development and share their knowledge and experience. There are many resources available for learning Flutter, such as documentation, tutorials, and sample code.
Overall, the adoption of Flutter is on the rise, and it is becoming a popular choice for mobile and web app development. Its ability to create high-quality, performant, and cross-platform apps quickly and efficiently makes it a compelling choice for developers and businesses alike.
In this first article of the series, we would understand the various approaches and tools available to automate End-to-End tests.
In the modern business world, the quality of a product is extremely important for its success and growth. Customers expect high-quality products and will not be satisfied with anything less. In the fast-paced and constantly evolving IT industry, it is important to quickly and consistently implement new features and updates to stay competitive. The more features your app has, the harder it gets to test manually. Automated tests help ensure that your app performs correctly before you publish it while retaining your feature and bug-fix velocity.
Automated testing and continuous integration & continuous delivery (CI/CD) can help ensure that new updates are thoroughly tested and can be released quickly without sacrificing quality. By using automation to test user journeys, it is possible to maintain a high level of quality while still maintaining a fast pace of production.

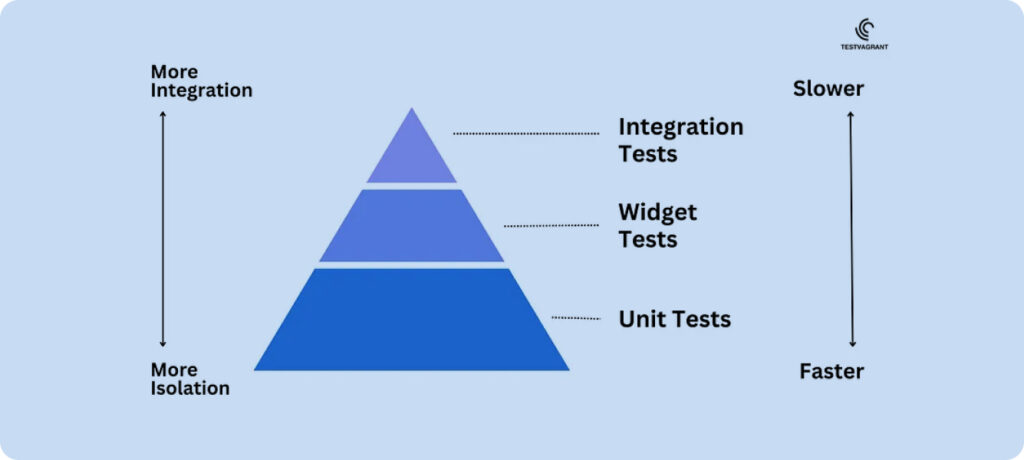
Unit Testing would be at the atomic level, Widget Testing would be at the component level.
Integration testing, which can also be referred to as end-to-end testing or GUI testing, is a method utilized to imitate a user’s interaction with your application, such as clicking buttons, selecting items, scrolling through items, and other similar actions.
Integration Testing can be considered Gray-box testing.During the execution of integration tests one piece of code responsible for driving the actual application, while another separate piece of code simulates user interaction.
One advantage of using Integration tests for automation is that the test code is located in the same repository as the development code. This allows for better control over updating locators with unique identifiers, analyzing common components, and using constants defined by the development team. This greatly improves the testability of the application.
It also helps to reduce flakiness in automation and minimize communication gaps between development and quality assurance (QA) teams, as both teams are working with the same code and are aware of any changes to the functionality of the app.
In Flutter, unit and widget tests are typically located in the “test” folder, while integration tests are located in the “integration_test” folder, according to the official Flutter documentation.
Integrating continuous integration/continuous delivery (CI/CD) with Flutter is smooth and easy, allowing for quick feedback and faster bug resolution.
Flutter SDK has good integration with Firebase Test Lab for test execution on Cloud devices and CodeMagic for CI/CD.
Firebase Test Lab supports good reporting with logs, recorded videos, crash info, and performance of the App at screen levels. We need gCloud account to integrate with the Firebase test lab.
Read Firebase Test Lab Integration Setup with Android Device Testing and IOS Device Testing.
Share This Article

“Engineering Effectiveness” has been a central topic of discussion and focus this year

With us, you’re not just a part of a company; you’re part of a movement dedicated to pushing boundaries, breaking barriers, and achieving the extraordinary.

Otaku 2.0 sought to redefine the way we approach testing, celebrate the spirit of innovation, and pave the way for a brighter future in tech.