
Test Observability & Engineering effectiveness
“Engineering Effectiveness” has been a central topic of discussion and focus this year

How to Choose Mobile Devices for Testing?
There are a plethora of mobile devices available differing in OS versions, screen resolutions, or device models. Let’s take the example of Android OS for better comprehension. Thousands of devices run on the Android operating system. Again, on a single device model, different versions of the Android OS might run.
Test engineers, involved in mobile app testing, understand the complexity that different platforms and configurations may cause. Things that work perfectly on one device may break down suddenly and spectacularly on another one.
Now the question is how do we create a solid cross-device mobile test strategy? We’ll explore that in the article. Keep reading!
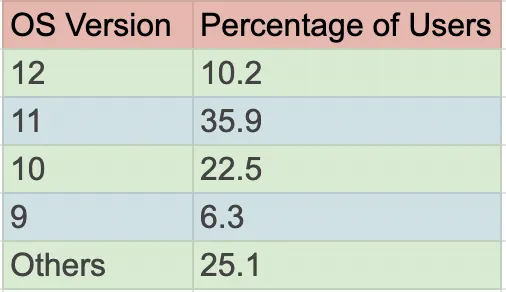
Note that the exercise outlined here is conducted on Android devices. The same can be performed for iOS as well.

Based on the above-mentioned data, we should select the devices with OS versions 12, 11 and 10 for maximum coverage.
Now, let’s acquire the same data for screen resolution:

Here, we will consider only differing widths. For distinct heights, the scroll appears and the content can render properly. But if the width of a device increases or decreases, the components may not render properly.
As already discussed, we will select the devices with the combination of Android OS 10, 11, and 12; and with device widths of 1024, 800, and 1280.
Note that these statistics will differ as per your app analytics.
Thus, we can narrow down the devices on which we can test the application and make sure that the app would work perfectly for a maximum number of users.

“Engineering Effectiveness” has been a central topic of discussion and focus this year

With us, you’re not just a part of a company; you’re part of a movement dedicated to pushing boundaries, breaking barriers, and achieving the extraordinary.

Otaku 2.0 sought to redefine the way we approach testing, celebrate the spirit of innovation, and pave the way for a brighter future in tech.